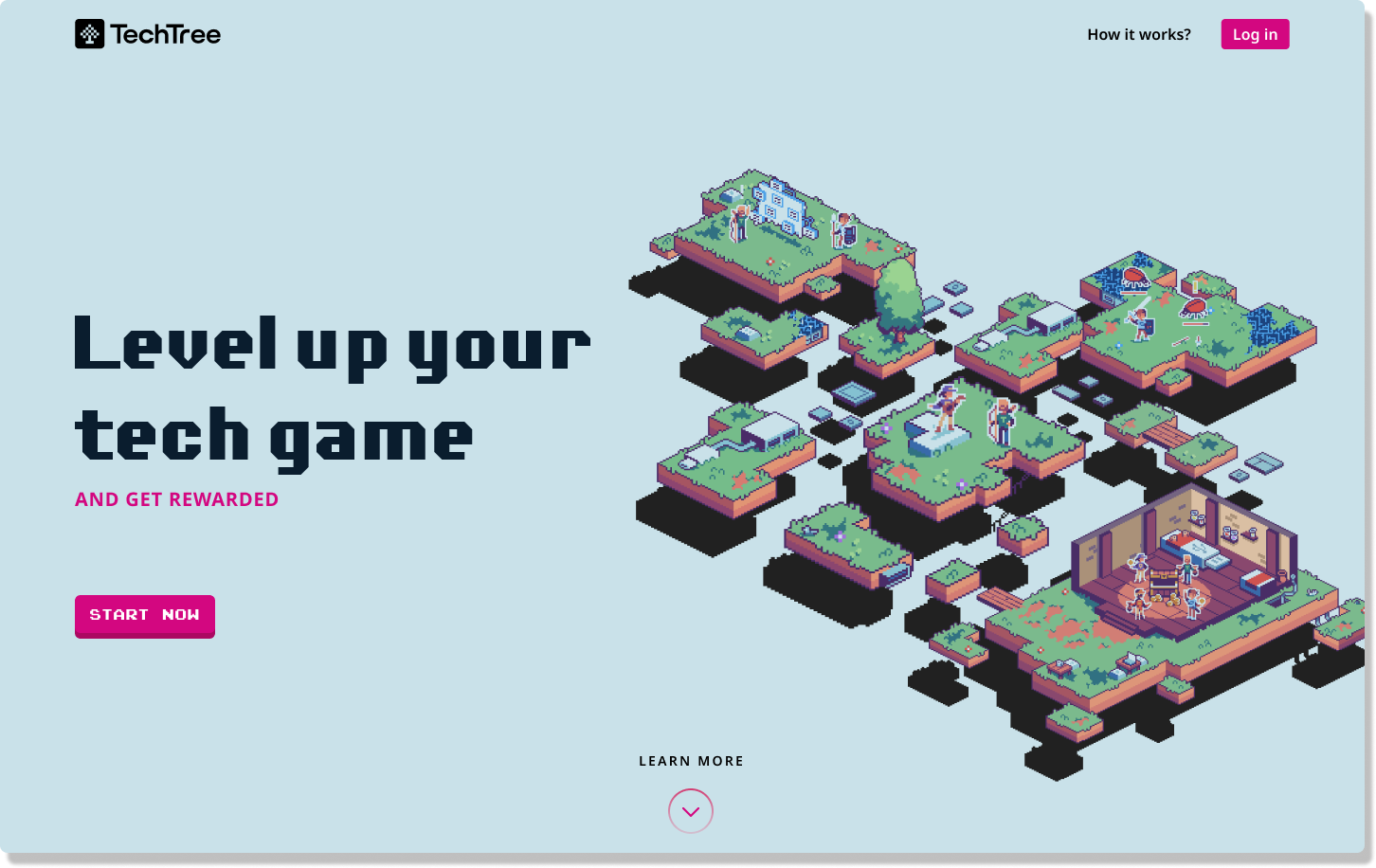
Helping developers Level Up their tech game
TechTree – UI/UX, Art Direction

Project Overview
I worked with TechTree to help create a functional MVP used during their seed round to help generate investor interest. We explored several different options during this time, some of which are on this page, but one thing we knew was that developer experience was to be at the core of every decision we made.
We also explored the branding for the company, as we both felt it was important for this to feed into the product itself.
Process
- Site map
- Wireframes
- Prototyping
- User testing
- Improving user flows
- Brand exploration
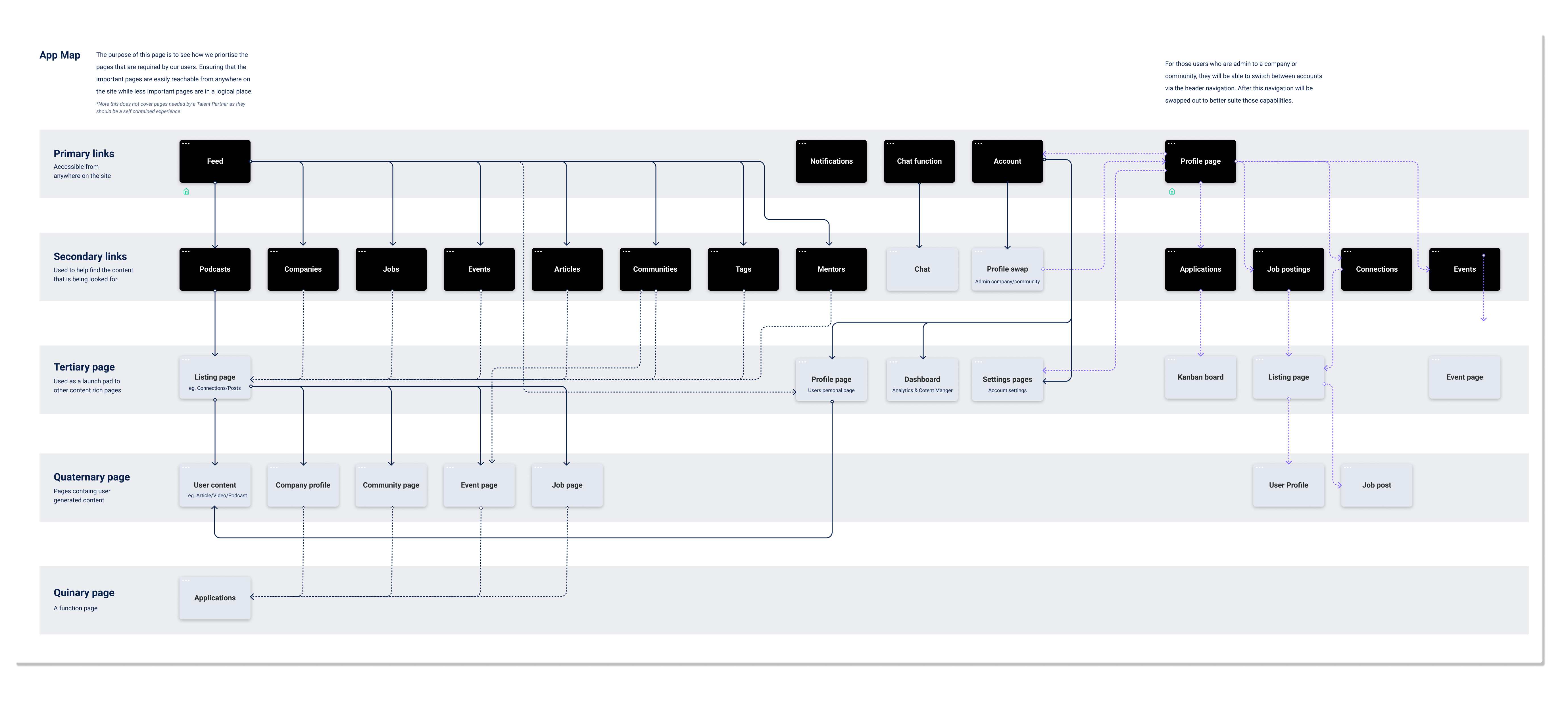
Site map
We began by mapping out the definitive version of the product. At this stage, the main concern was to figure out what we wanted and then work back to what was needed to have a functional product. It was a process that served a dual purpose. It helped stakeholders envision navigating the final product while defining a product roadmap that we could later prioritise.

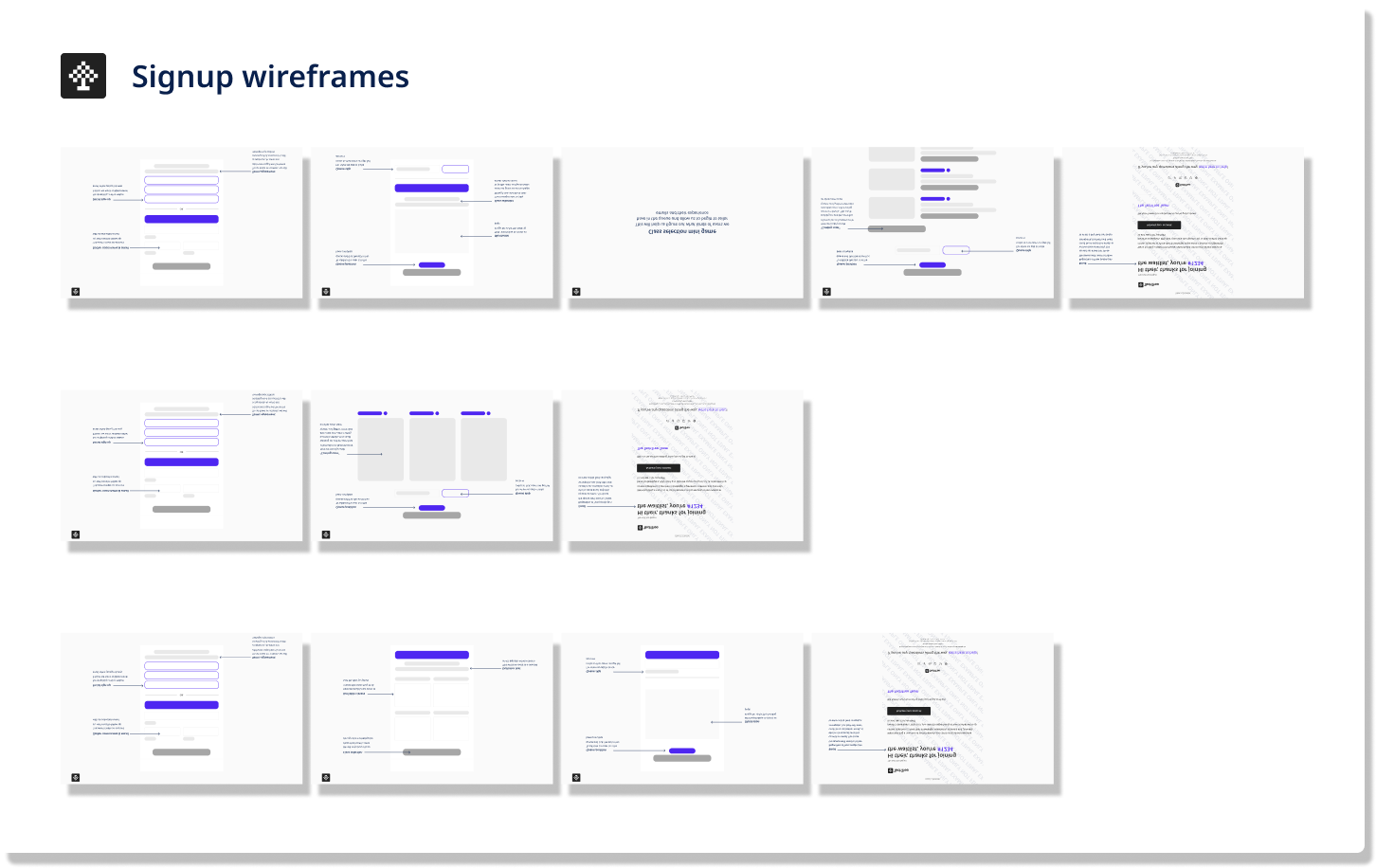
Wireframes
As the site map progressed, we were able to identify what pages would be filling similar purposes and could then group them. We were able to create wireframes that would act as templates for each group which helped lay the foundations of the design system. While in the short term, this could look repetitive, in the long run, a standardised base for the pages would make maintaining, updating or changing certain aspects much easier.
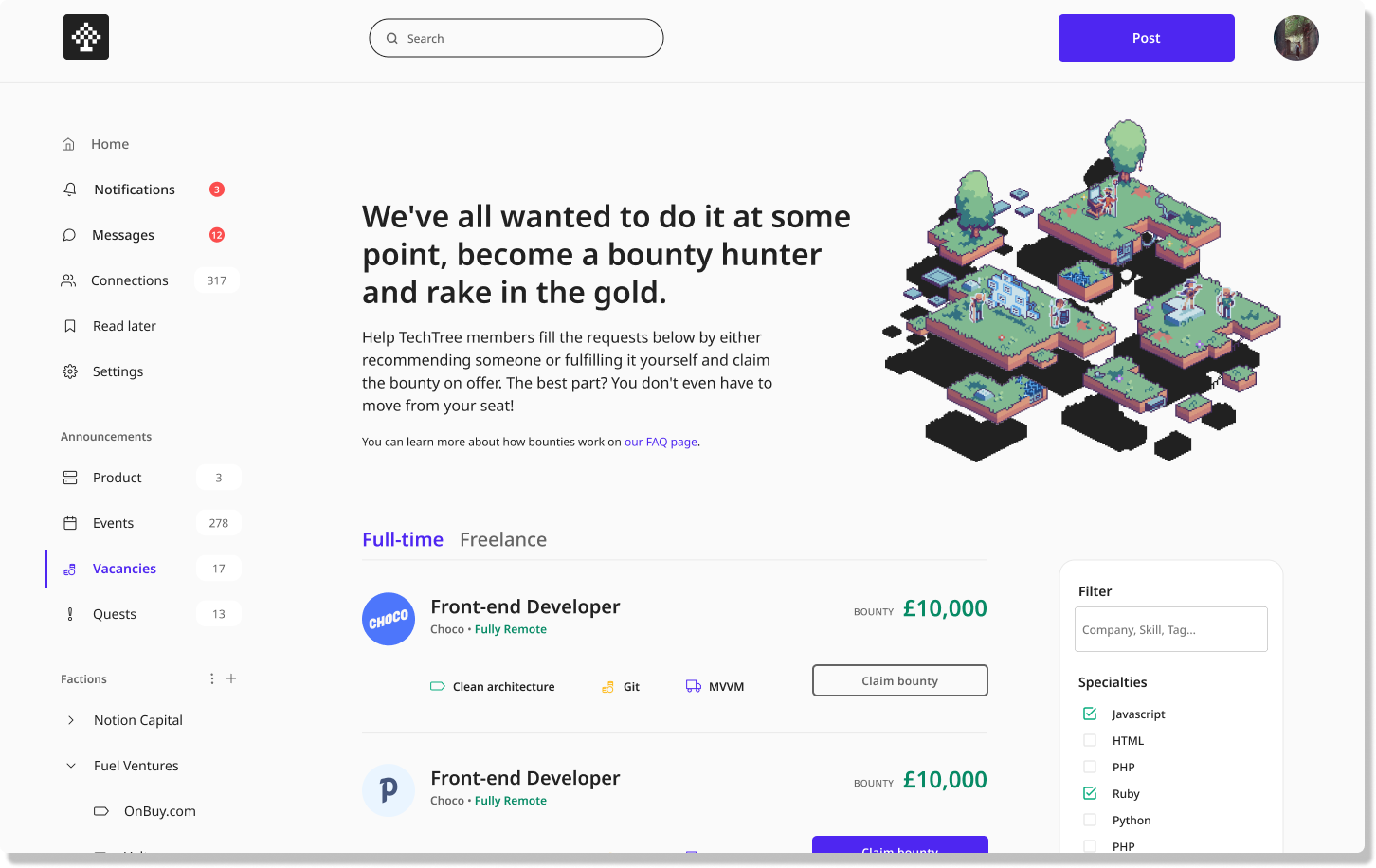
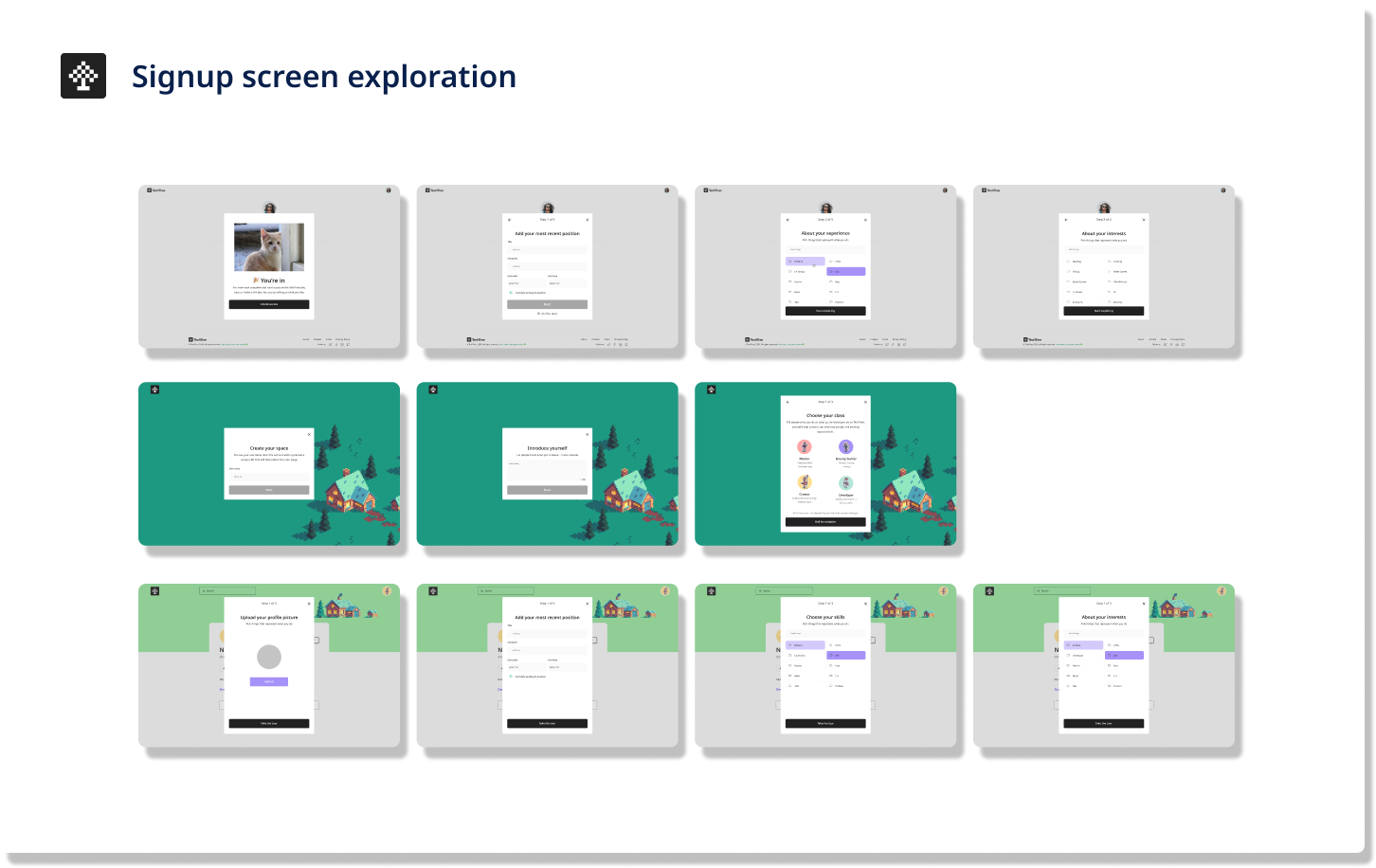
Prototyping
Once we had a rough idea of how the product would work together, I turned the key pages into a prototype of low fidelity designs. Doing this allowed us to engage with investors easier, as they had something tangible to interact with. Still, it also allowed us to begin user testing, even if it was in the very controlled way of asking those in our networks at this stage.

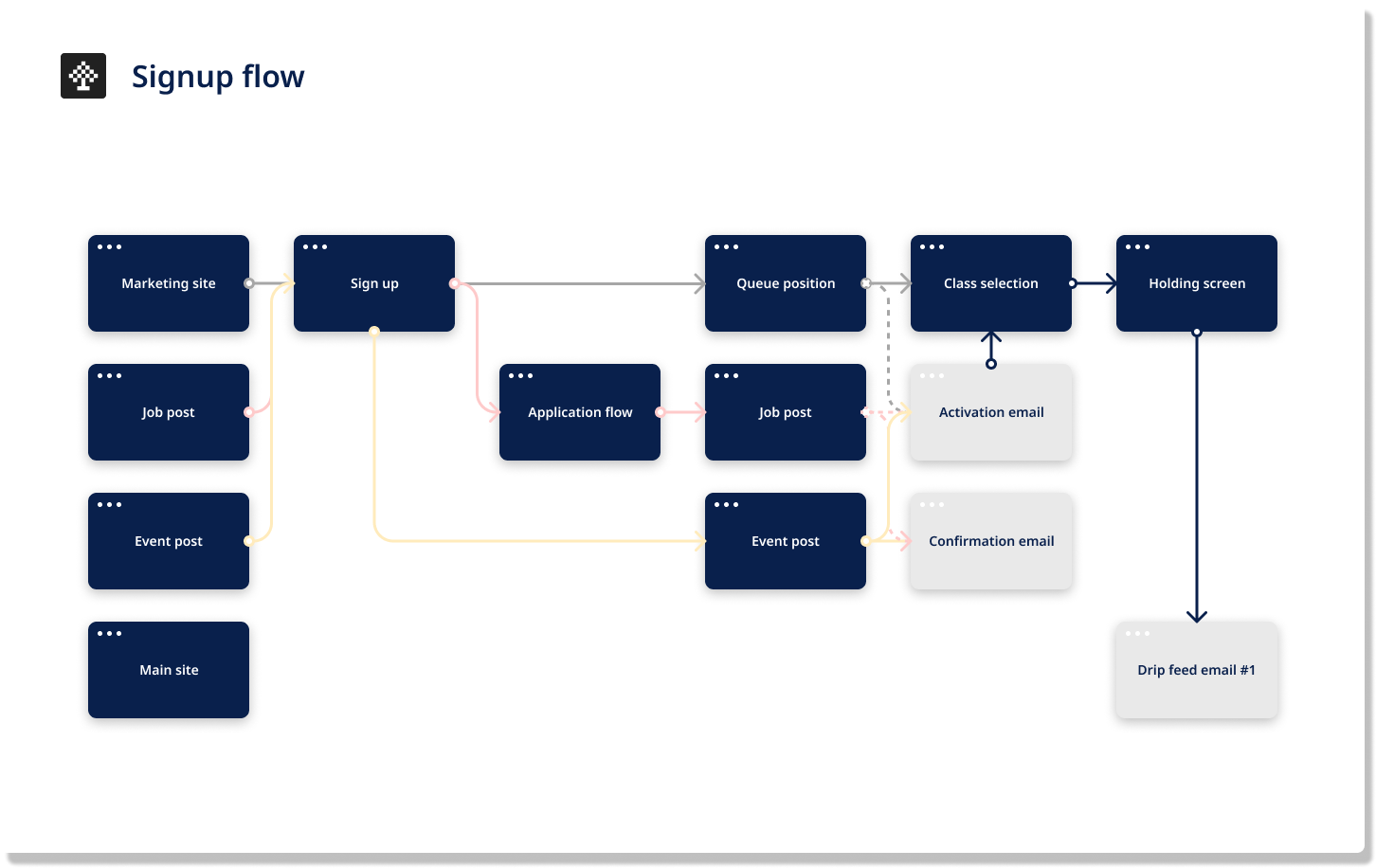
Improving User Flows
The prototype was an excellent tool for getting feedback and allowed us to begin reworking flows to iterate on what was in place even in the early stages of development. We experimented on everything from layout to terminology and even colour as the brand developed in the background. We took a similar process was taken for each iteration, journey mapping, wireframes, prototyping, and finally, high fidelity designs. While I can't show much as it's not released, I can offer some screens that highlight this process.
You can also see one of the prototypes we test via this link.



Brand exploration
While exploring the product further, we were also exploring how the brand would come to life in the background. From the outset, we knew that it would have something to do with gaming; after all, the name TechTree was a familiar trope in gaming circles. By the end, we had settled on going down a pixel graphic route, and I reached out to an illustrator to create our unique style, which happened to be a blend of tech and high-fantasy. We chose this as 'Skill Trees', another name for a 'TechTree', are found in Role-Playing games heavily linked with the fantasy genre.
The great thing about the illustration style we chose was how easy versatile it was, which offset the time it had to produce. We could now begin to update the prototype design we'd been testing and sharing to show more personality.



Copyright © 2021 Dean Harrison. All rights reserved.